发布时间:2020-12-03 15: 20: 23
UltraEdit是一款功能非常强大的文本编辑器,可以进行文本编辑、十六进制处理、ASCII码转换等,是系统自带记事本的优秀替代品。

图1:UE软件主界面
在很多编辑器中,是无法直接查看HTML代码的效果的,但是在UltraEdit中是可以在写完代码以后直接在编辑器中预览的,那么具体该如何操作呢?
我们以一段简单的Hello,World代码为例。在UE中新建一个文件,更改为html后缀,并输入以下代码:
<!DOCTYPE HTML>
<html>
<body>
<p>Hello,World!</p>
</body>
</html>

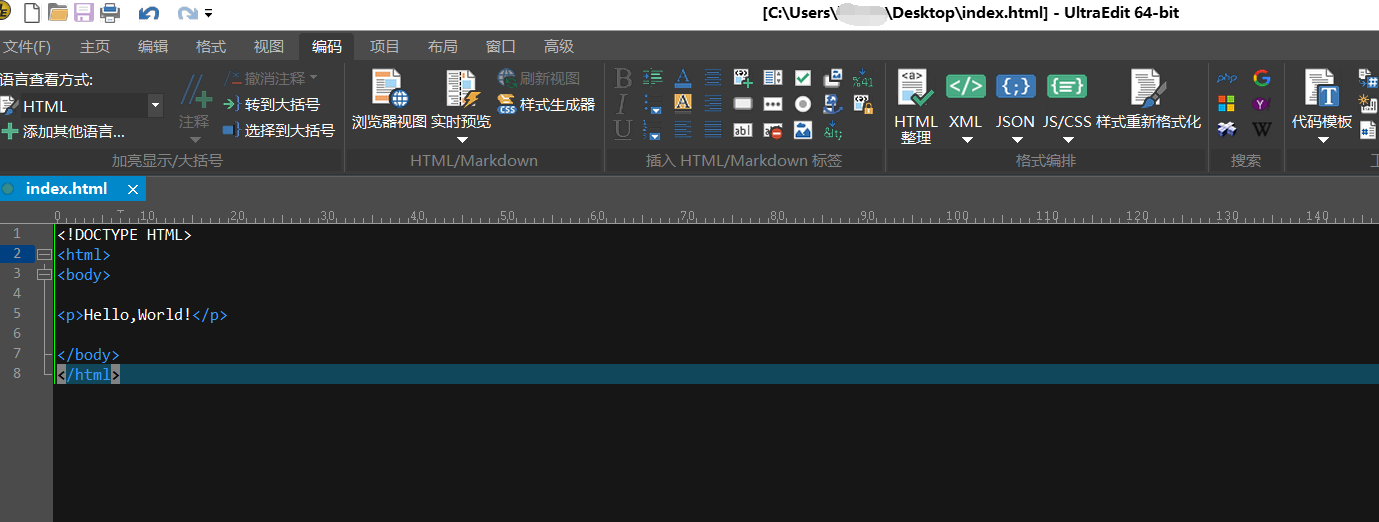
图2:HTML代码编辑界面
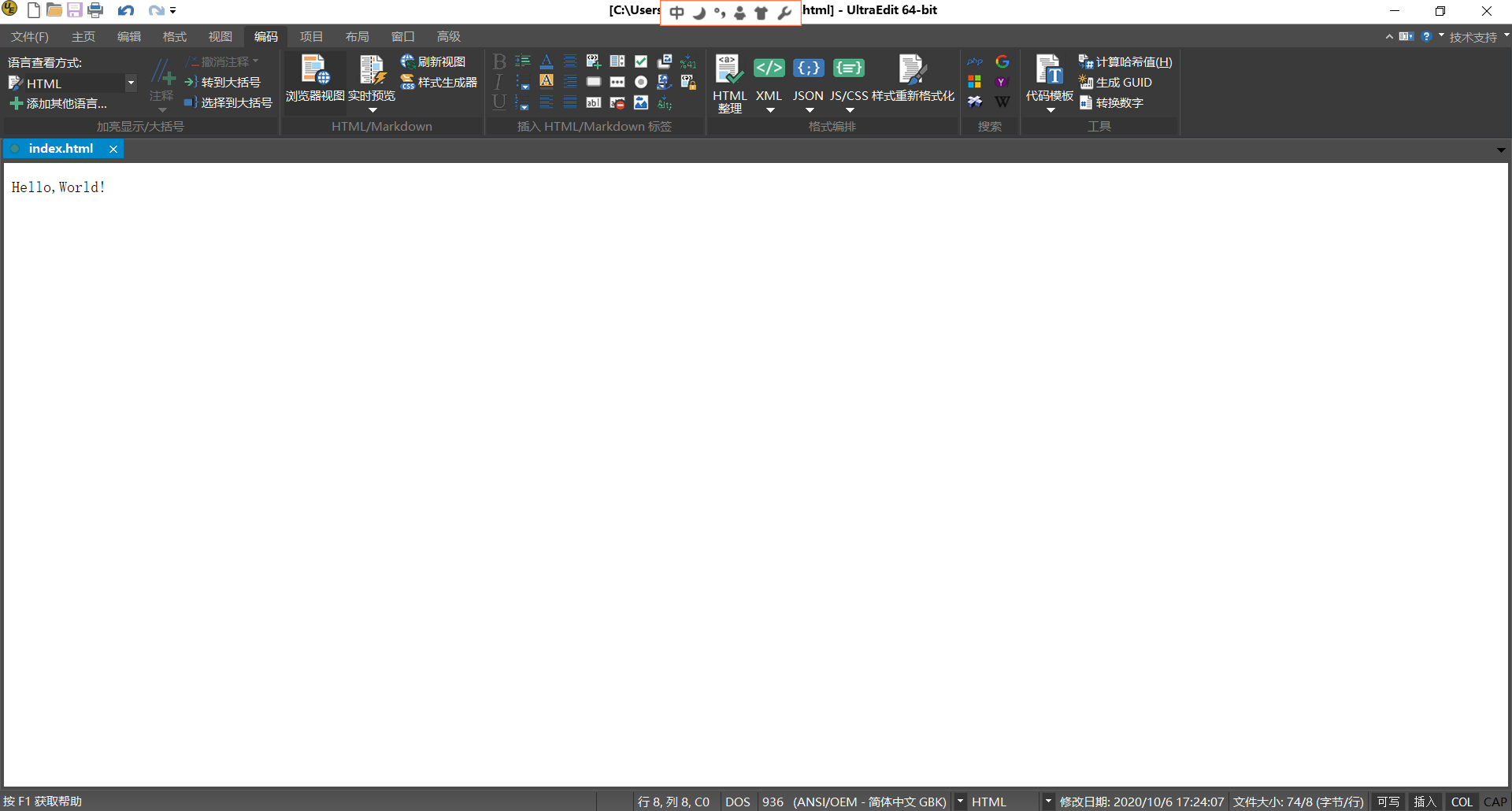
代码编辑完成后,选择保存。然后点击工具栏中“编码”,选择“浏览器视图”,可以看到,编辑器页面已经变成浏览器视图。在这个视图页面,可以直接看到HTML页面效果。

图3:浏览器视图界面
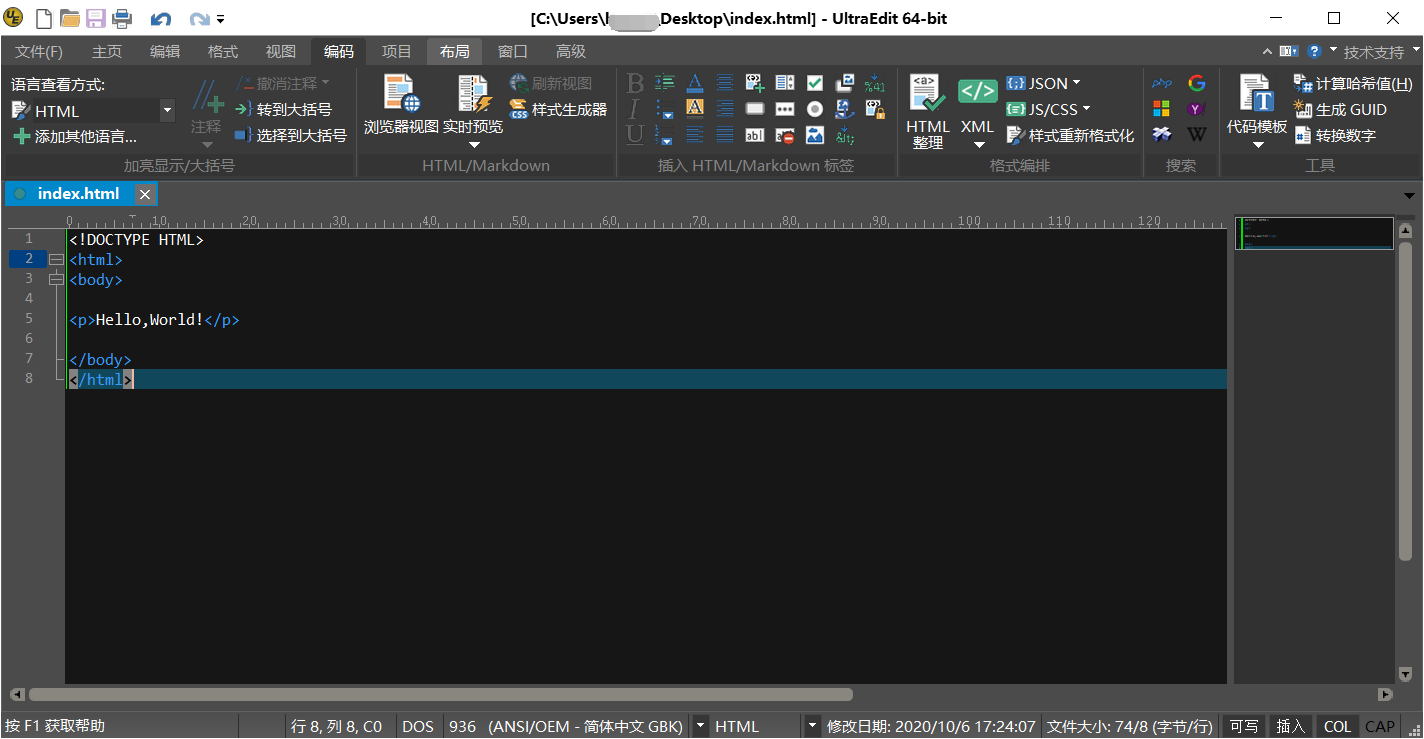
如果需要继续编辑代码,则可以再次点击“浏览器视图”,切换回代码编辑器界面。

图4:切换回代码编辑界面
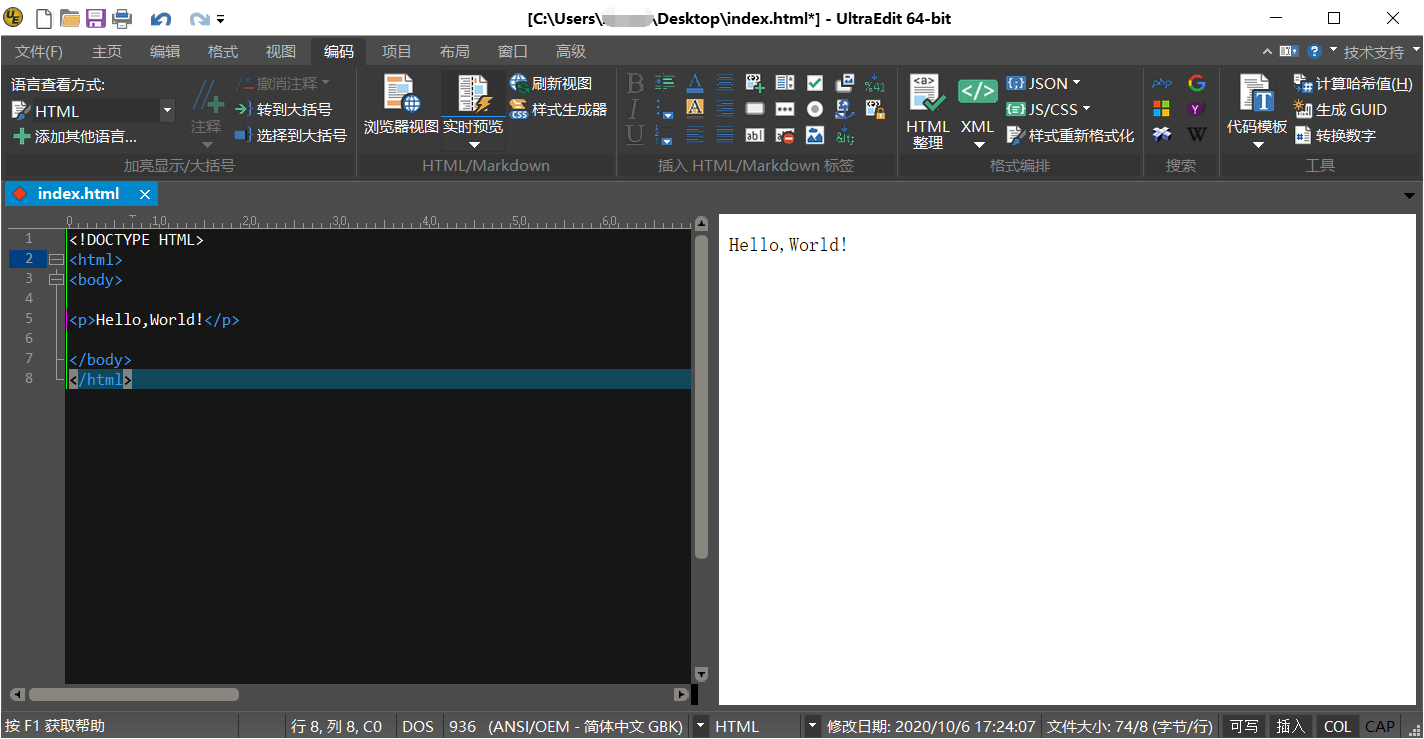
除了“浏览器视图”外,还可以选择“实时预览”功能。与浏览器视图不同的是,在选择了实时预览之后,左侧为代码编辑器界面,右侧为浏览器界面。在左侧进行编辑后,右侧会直接显示出实时预览效果。

图5:代码实时预览
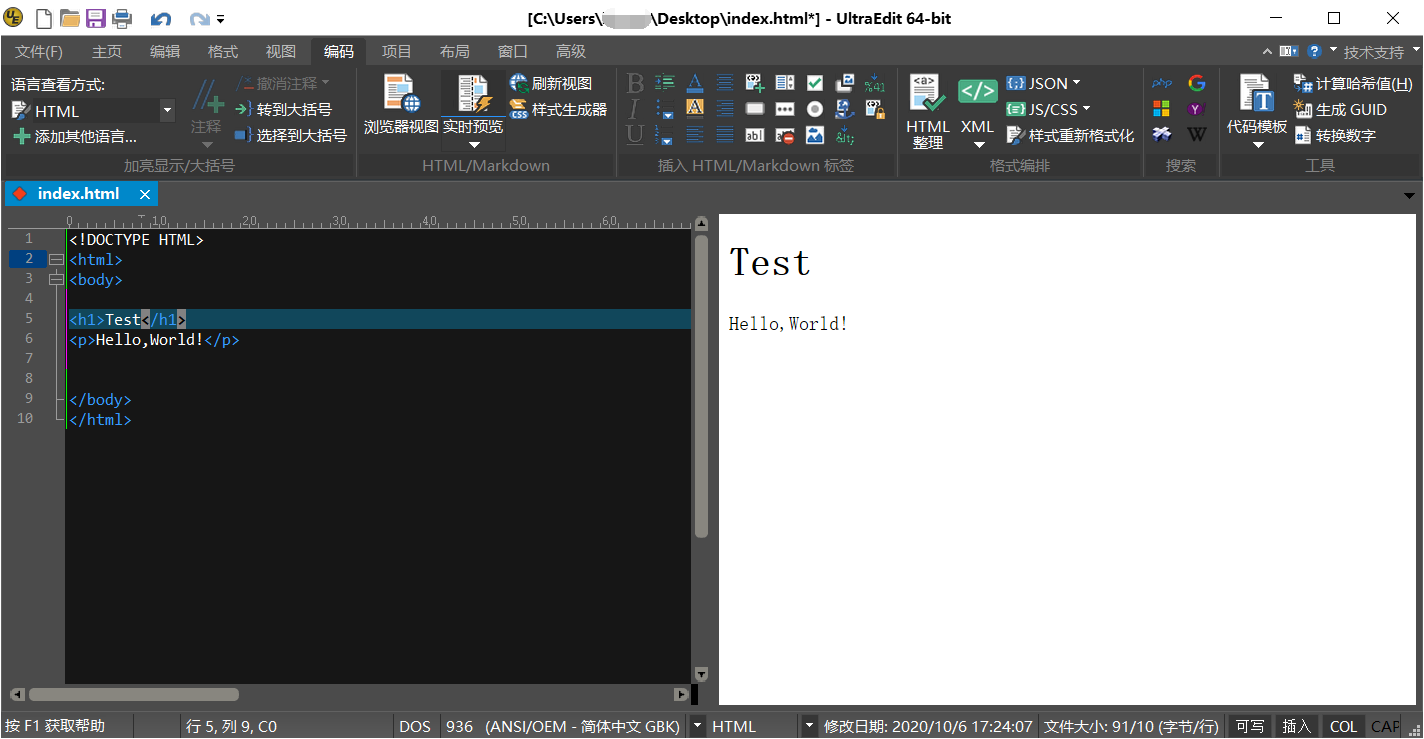
例如,在左侧添加一段文字,稍等一段时间(视电脑性能而定)后,软件右侧会直接显示出效果。

图6:修改后直接预览
众所周知,CSS是一种用来表现HTML文件样式的计算机语言,能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。在编辑网页时,需要引入CSS文件,而在UE中,可以直接进行样式生成。
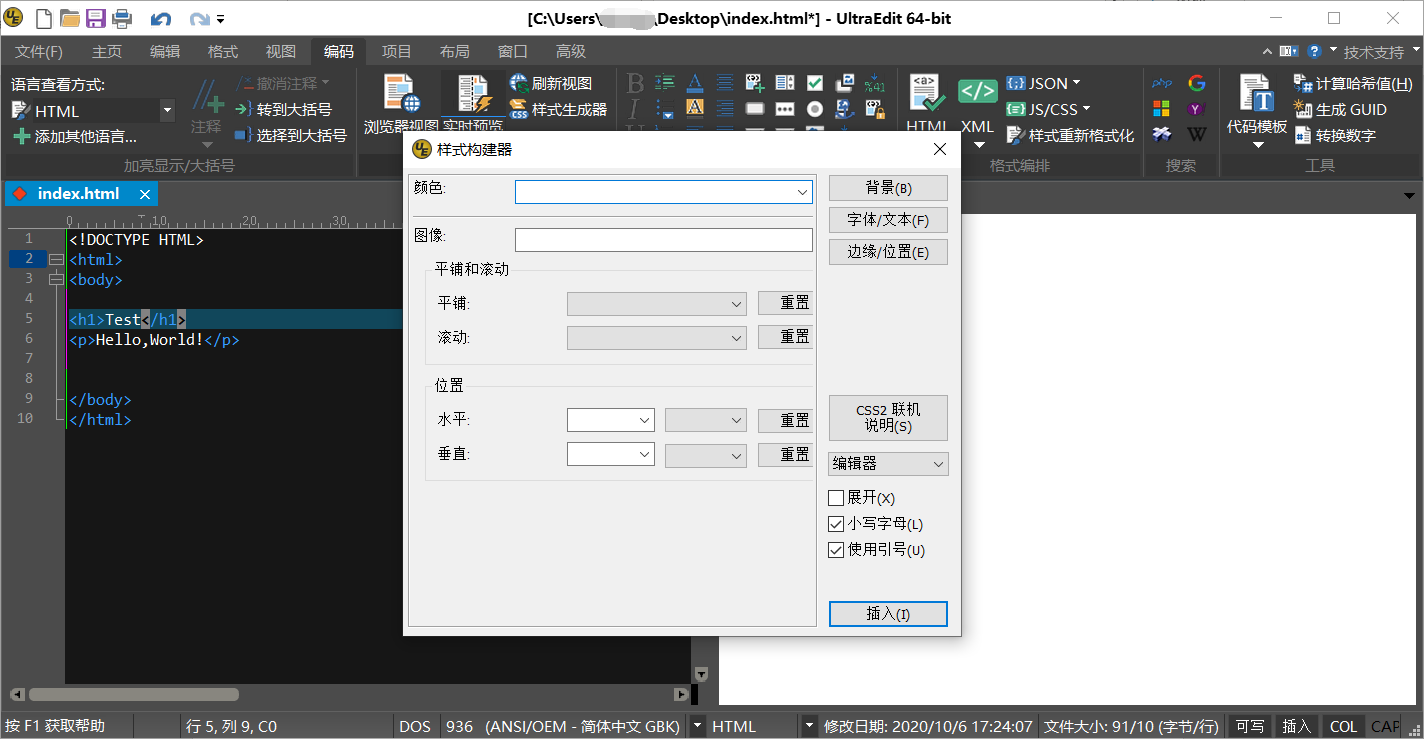
点击工具栏中“样式生成器”,可以看到弹出了一个“样式构建器”,在样式构建器中,可以对网页样式进行定制,并生成相应的CSS文件。

图7:样式构建器
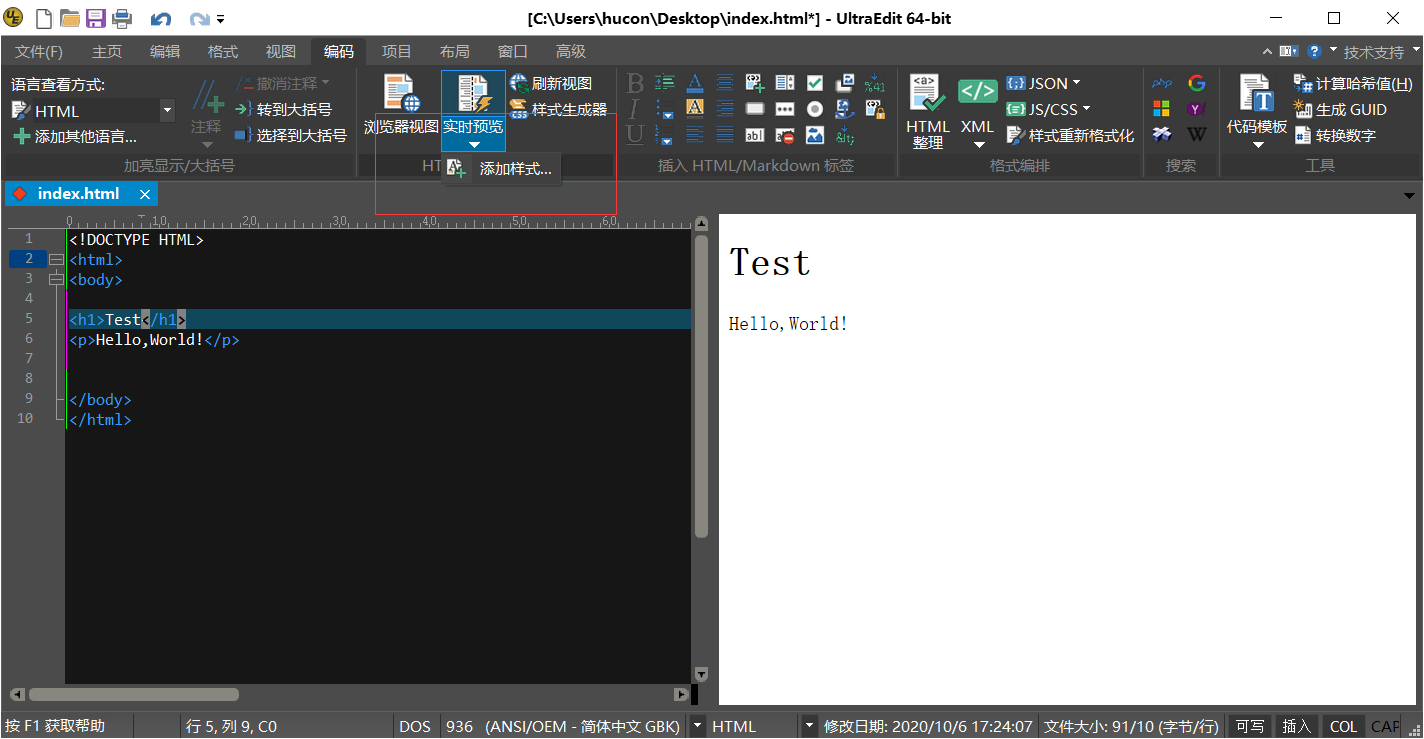
除此之外,如果已有样式文件,也可以在实时预览->添加样式中直接导入。

图8:添加样式
以上就是在UltraEdit中直接预览HTML代码或实时编辑、预览的教程了,如果想要了解更多软件的实用技巧,访问UltraEdit中文网站。
作者:Noel
展开阅读全文
︾
读者也喜欢这些内容:

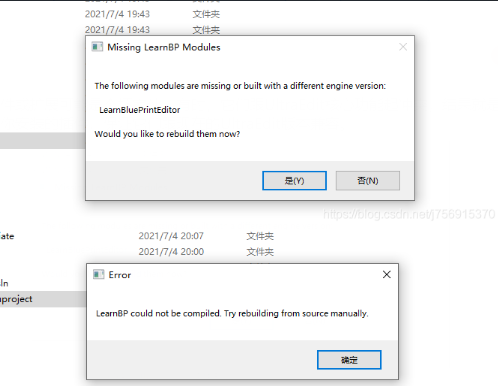
为什么使用UE编辑器会出现应用错误,Ultraedit应用程序错误怎么办
在现代的数字时代,文本编辑器是计算机用户不可或缺的工具之一。UltraEdit(UE)作为一款备受欢迎的文本编辑器,为用户提供了丰富的功能和出色的编辑体验。然而,有时用户可能会遇到应用程序错误的问题,这不仅影响了工作效率,还让人感到困扰。本文将深入研究为什么使用UE编辑器会出现应用错误,Ultraedit应用程序错误怎么办。同时,我们还将分享一些防止UE编辑器报错的实用技巧,以确保你的编辑体验始终顺畅无阻。...
阅读全文 >

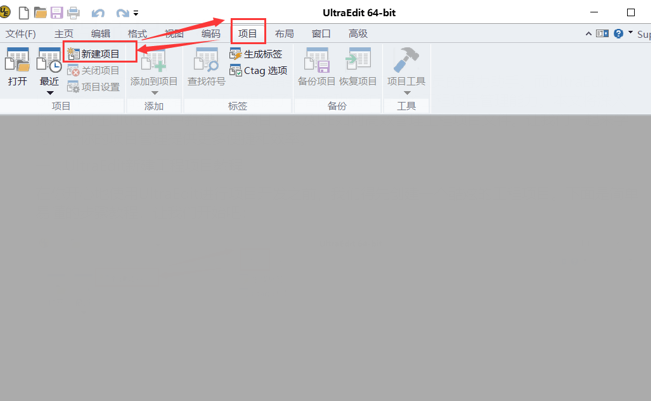
ultraedit新建工程项目教程,UE怎么管理工程项目文件
随着计算机技术的不断发展,文本编辑器成为程序员和开发人员的得力助手。而UltraEdit(UE)作为其中的佼佼者,为用户提供了丰富的功能和强大的工程项目管理能力。本文将深入探讨如何在UltraEdit中新建工程项目,以及UE如何高效管理工程项目文件。让我们一起来学习,为你的项目管理提供更多便捷和效率。...
阅读全文 >

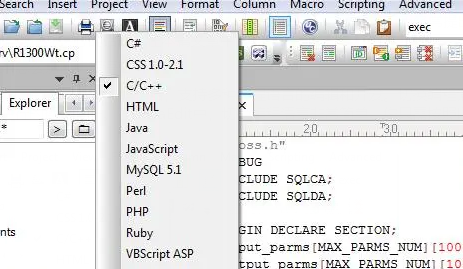
ultraedit怎么切换编程语言,ultraedit支持哪些编程语言
ultraedit怎么切换编程语言,ultraedit支持哪些编程语言——这不仅是新手经常提出的问题,也是许多编程老鸟都关心的话题。在本篇文章中,我们将一探究竟。...
阅读全文 >
UE编辑器彩色代码怎么开 UE编辑器自定义语法的颜色
在程序开发的世界里,代码编辑器的选择不仅影响着工作效率,还直接关系到代码的质量和可维护性。UE编辑器(UltraEdit)作为一款备受推崇的编辑工具,具备了许多优秀的特性,特别是在彩色代码和自定义语法颜色方面。本文将详细介绍如何在UE编辑器中启用彩色代码功能,以及如何个性化设置代码语法的颜色,为您呈现一份详尽的指南。...
阅读全文 >